How to work Footer Contact Info Widget?
Go to Appearance->Widgets.
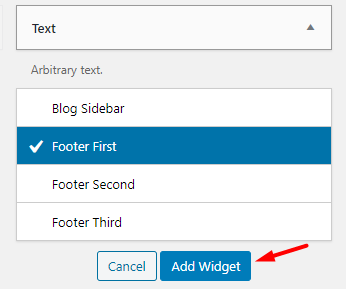
Add Text widget from widget lists

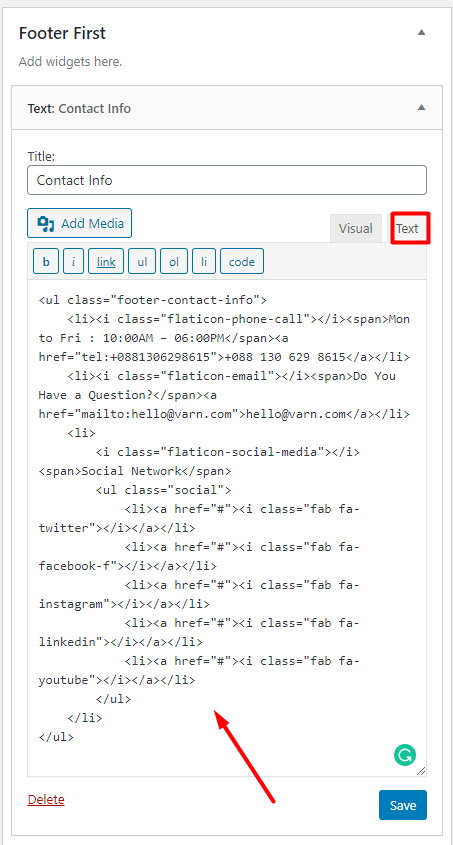
Add your content into the editor.

If you want to same as demo then you have to add content HTML format from the editor Text tab like above screenshot.
Here is the default code that you can modify
<ul class="footer-contact-info">
<li><i class="flaticon-phone-call"></i><span>Mon to Fri : 10:00AM – 06:00PM</span><a href="tel:+0881306298615">+088 130 629 8615</a></li>
<li><i class="flaticon-email"></i><span>Do You Have a Question?</span><a href="mailto:hello@varn.com">hello@varn.com</a></li>
<li>
<i class="flaticon-social-media"></i><span>Social Network</span>
<ul class="social">
<li><a href="#"><i class="fab fa-twitter"></i></a></li>
<li><a href="#"><i class="fab fa-facebook-f"></i></a></li>
<li><a href="#"><i class="fab fa-instagram"></i></a></li>
<li><a href="#"><i class="fab fa-linkedin"></i></a></li>
<li><a href="#"><i class="fab fa-youtube"></i></a></li>
</ul>
</li>
</ul>