Theme Options
Navigate to Theme Option in your admin sidebar you can find Varn Theme Option.
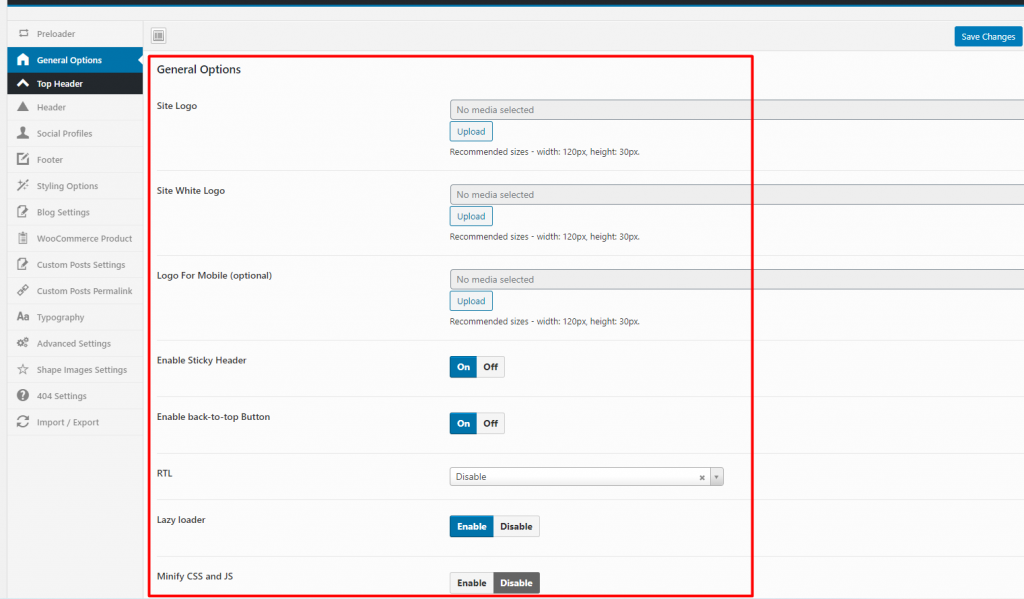
General Options:
- Site Logo: This media upload option for your site’s main logo.
- Logo For Mobile(optional): This media upload option for the mobile device logo for your site.
- Enable Sticky Header: This option for Enable/Disable sticky navbar.
- Enable back-to-top Button: This option for Enable/Disable back to the top button navbar.
- Enable Preloader: This option for Enable/Disable site preloader.
- RTL: This option using for Arabic and Hebrew language based on website would be quicker and easier.

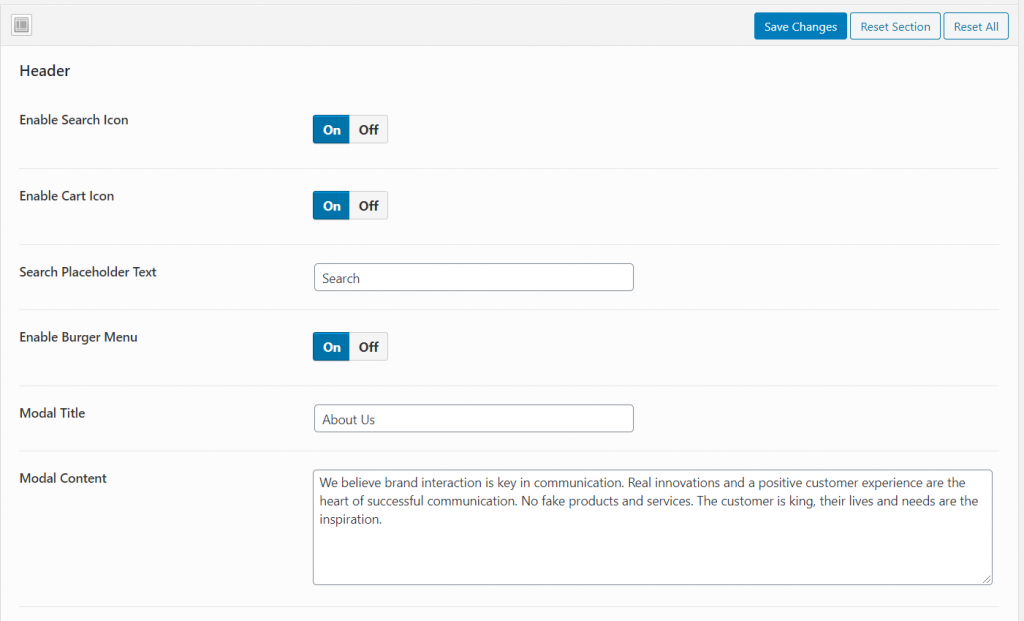
Header:
- Enable Search Icon: This option for Varn header search icon Enable/Disable option.
- Search Placeholder Text: This option for the search input field placeholder option.
- Enable Cart Icon: This option for header total product count cart icon Enable/Disable option.
- Enable Burger Menu: This option for header Burger menu Enable/Disable option. After enabling the burger menu all modal contents would be shown.

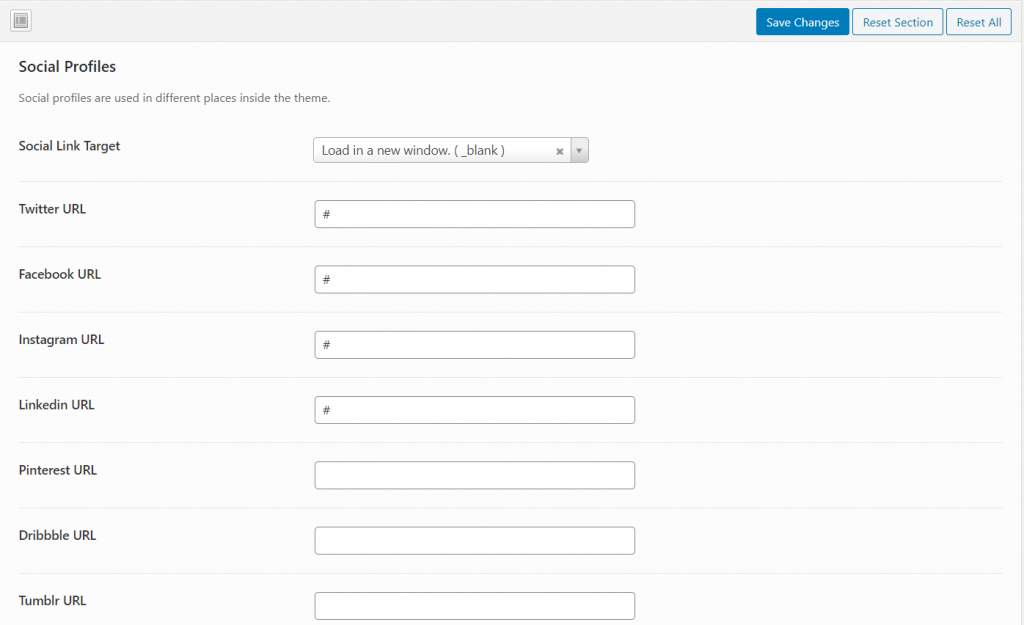
Social Profiles:
- Social Link Target: Here you can set the social link target

Footer:
- Footer copyright text (optional): This editor for footer copyright text.
- Footer Background Color: This color picker for footer background color.

Styling Options:
- Primary Color: Here you can change your theme main color.
- Secondary Color: Here you can change your theme secondary color.
- Navbar Item Color: Here you can change your theme header menu items color.
- Mobile Navbar Item Color: Here you can change your theme mobile header menu items color.

Blog Settings:
- Enable Pages on Search Result Page: This option for Enable/Disable Pages on the search result page.
- Hide Blog Banner: This option for Enable/Disable Blog pages banner area( Blog, Single Blog, Archive and Search pages).
- Blog Banner Background Image: Ths media upload option for blog pages banner background image ( Blog, Single Blog, Archive and Search pages).
- Hide Blog Breadcrumb: This option for Enable/Disable Blog pages Breadcrumb ( Blog, Single Blog, Archive and Search pages).
- Blog Page Title: This text field option for the Blog page title.
- Blog Sidebar: This dropdown field for blog pages sidebar position ( Blog, Single Blog, Archive and Search pages).

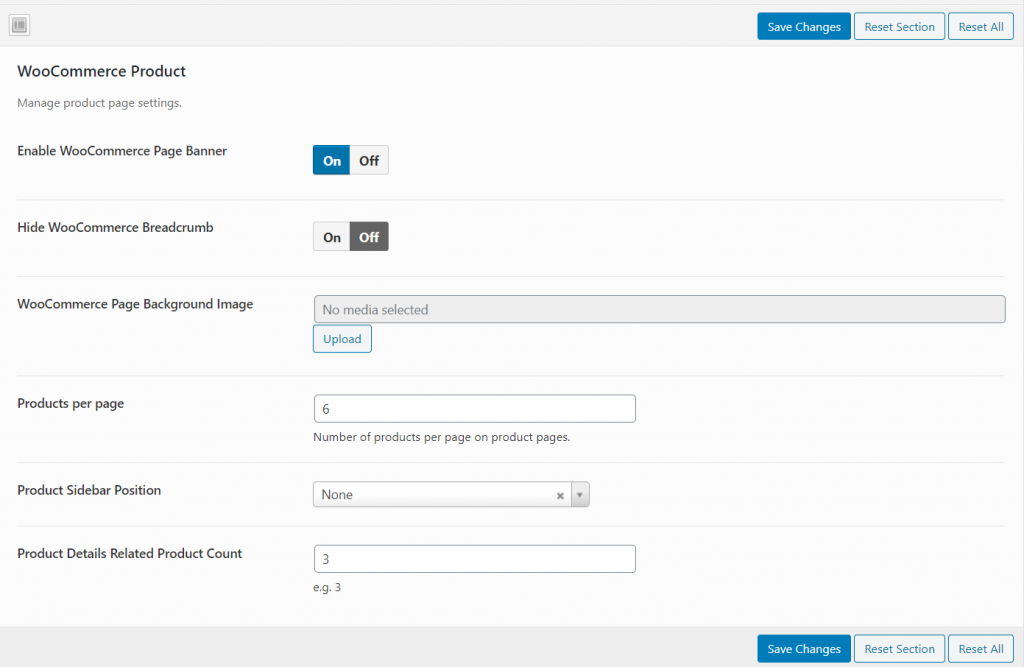
WooCommerce Product:
- Enable WooCommerce Page Banner: This option for Hide/Show Shop and Single Shop pages banner.
- Hide WooCommerce Breadcrumb: This option for Hide/Show Shop and Single Shop pages breadcrumb.
- WooCommerce Page Background Image: Ths media upload option for Shop and Single Shop pages banner background image.
- Products per page: Number of products per page on product pages.
- Product Sidebar Position: This dropdown field for shop sidebar position.
- Product Details Related Product Count: This option for Single Shop displays the number of related products.

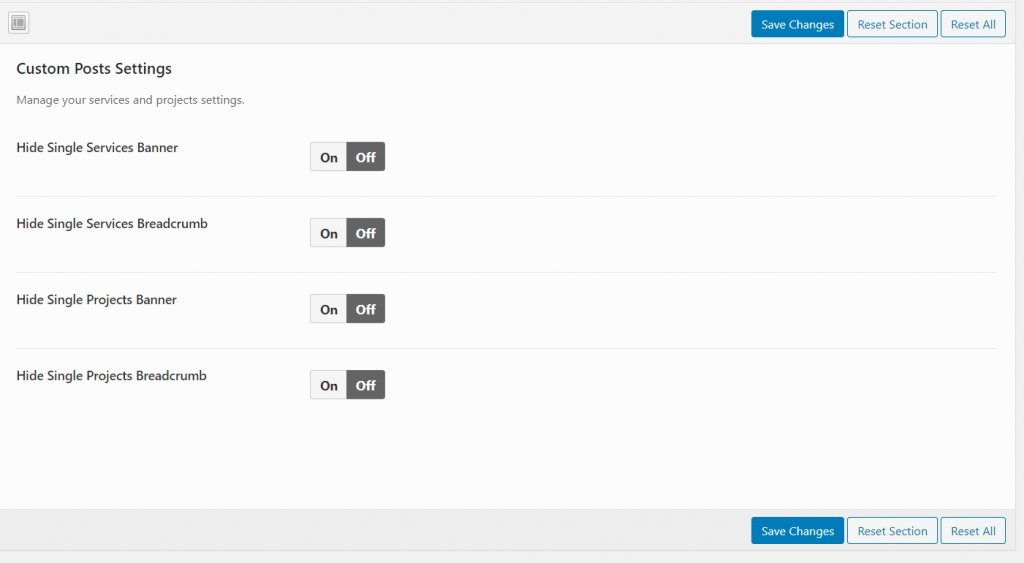
Custom Posts Settings:
here, you can find Single Services and Projects Banner & Breadcrumb Hide/Show option.

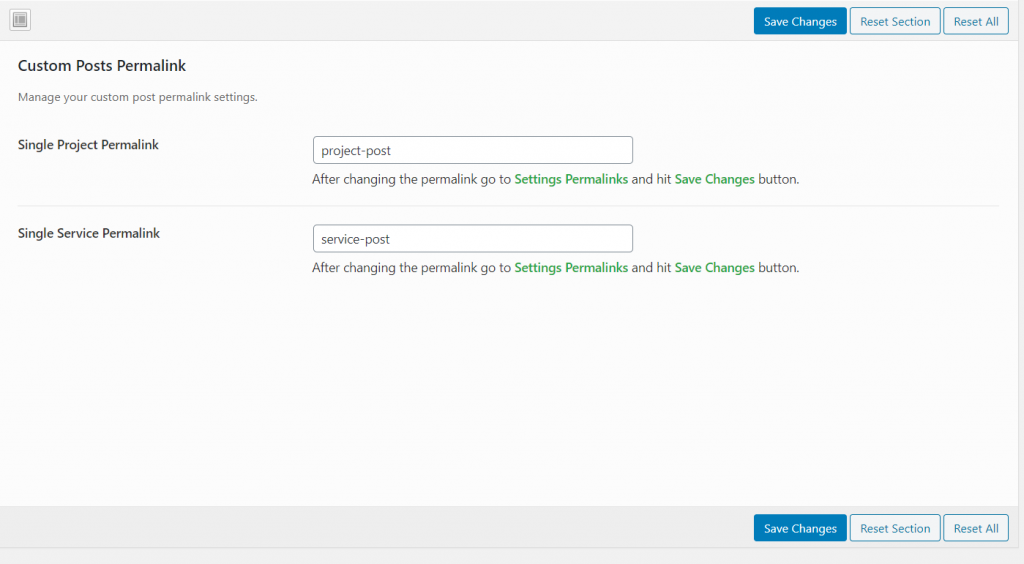
Custom Posts Permalink:
Here you can change single project and service permalink change option. After changing the permalink go to Settings Permalinks and hit Save Changes button.

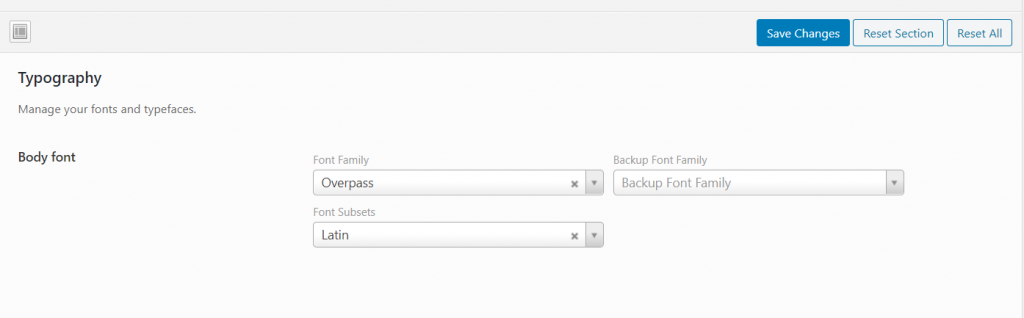
Typography:
Here you can change your site font family.

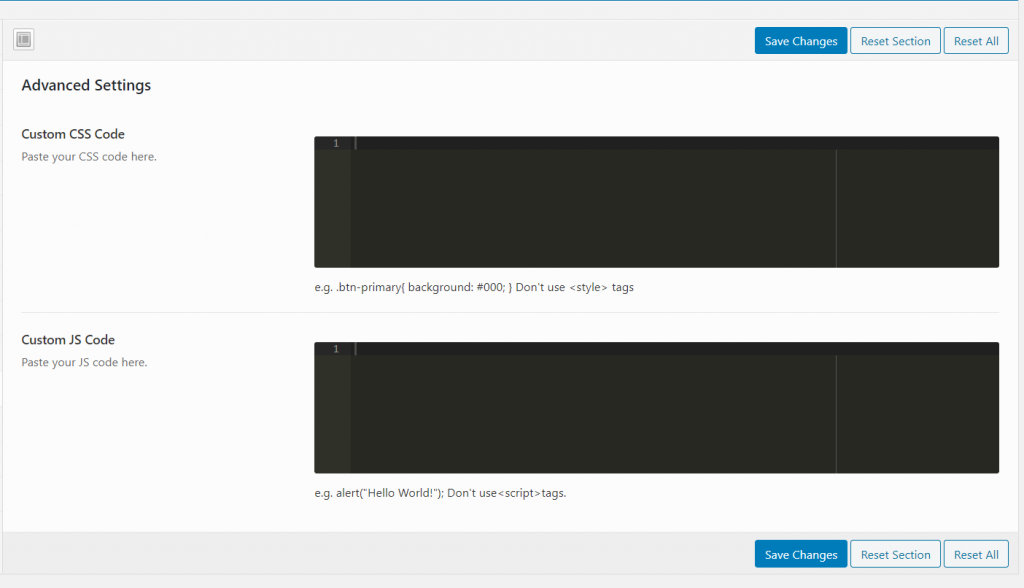
Advanced Settings:
- Custom CSS Code: You can paste your custom CSS code into the editor.
- Custom JS Code: You can paste your custom JS code into the editor.

Shape Images Settings:
Here you can find Enable/Disable page banner shape images, also if you want to use custom shape images then you can.

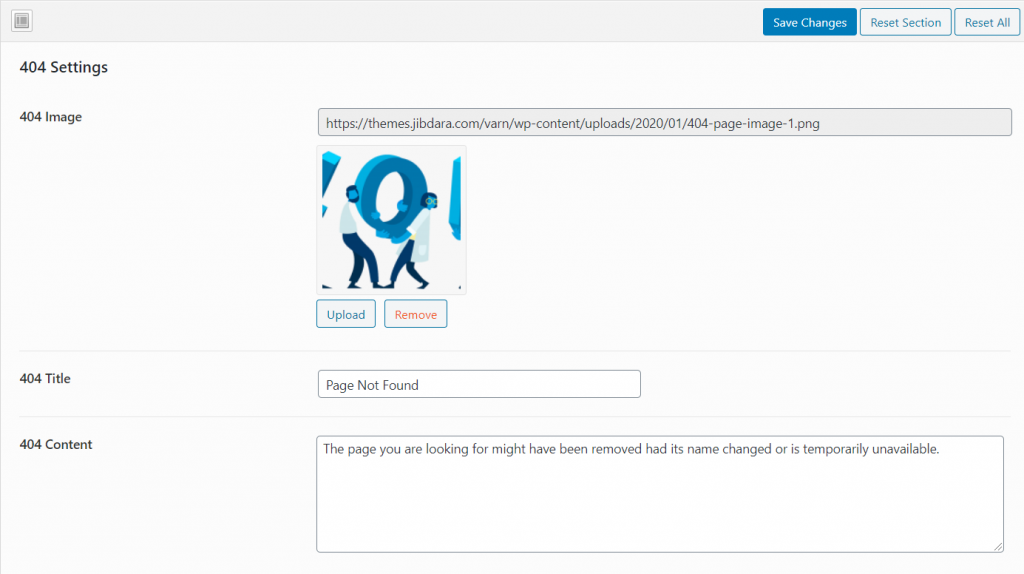
404 Settings:
Here you can change 404 page content